In this blog, let's discuss AWS CodeBuild.
AWS CodeBuild
AWS CodeBuild is a fully managed build service in the cloud. CodeBuild compiles your source code, runs unit tests, and produces artifacts that are ready to deploy.
CodeBuild eliminates the need to provision, manage, and scale your own build servers.
It provides prepackaged build environments for popular programming languages and build tools such as Apache Maven, Gradle, and more.
You can also customize build environments in CodeBuild to use your own build tools. CodeBuild scales automatically to meet peak build requests.
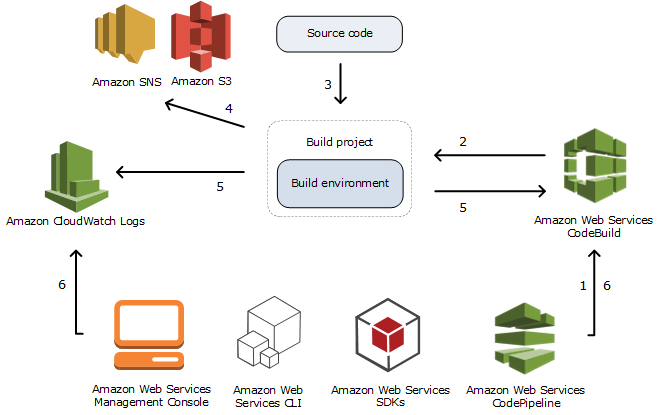
How CodeBuild Works?

As input, you must provide CodeBuild with a build project.
A build project includes information about how to run a build, including where to get the source code, which build environment to use, which build commands to run, and where to store the build output.
A build environment represents a combination of operating systems, programming language runtime, and tools that CodeBuild uses to run a build. For more information, see:
CodeBuild uses the build project to create the build environment.
CodeBuild downloads the source code into the build environment and then uses the build specification (buildspec), as defined in the build project or included directly in the source code. A buildspec is a collection of build commands and related settings, in YAML format, that CodeBuild uses to run a build. For more information, see the Buildspec reference.
If there is any build output, the build environment uploads its output to an S3 bucket. The build environment can also perform tasks that you specify in the buildspec. For an example, see Build notifications sample.
While the build is running, the build environment sends information to CodeBuild and Amazon CloudWatch Logs.
While the build is running, you can use the AWS CodeBuild console, AWS CLI, or AWS SDKs to get summarized build information from CodeBuild and detailed build information from Amazon CloudWatch Logs. If you use AWS CodePipeline to run builds, you can get limited build information from CodePipeline.
Buildspec file
A buildspec file is a YAML file used in AWS CodeBuild to define the build and deployment stages of your project.
It provides instructions on how CodeBuild should build, test, and deploy your application.
Buildspec file name and storage location
In AWS CodeBuild, the buildspec file should be named buildspec.yml or buildspec.yaml. It should be placed in the root directory of your source code repository.
You can use the buildspecOverride parameter to specify the file name and location of your buildspec.
You can specify only one buildspec for a build project, regardless of the buildspec file's name.
Buildspec syntax
The syntax used in a buildspec file is:
version: 0.3
phases:
pre_build:
commands:
- echo "Installing dependencies..."
- npm install
build:
commands:
- echo "Building the application..."
- npm run build
post_build:
commands:
- echo "Running tests..."
- npm test
artifacts:
files:
- index.html
- dist/**
discard-paths: yes
version
Required mapping. Represents the buildspec version. We recommend that you use 0.2.
run-as
Optional sequence. Available to Linux users only. Specifies a Linux user that runs commands in this buildspec file. run-as grants the specified user read and run permissions. When you specify run-as at the top of the buildspec file, it applies globally to all commands.
env
Optional sequence. Represents information for one or more custom environment variables.
env/shell: Optional sequence. Specifies the supported shell for Linux or Windows operating systems.
env/variables: Required if
envis specified, and you want to define custom environment variables in plain text.env/parameter-store: Required if
envis specified, and you want to retrieve custom environment variables stored in Amazon EC2 Systems Manager Parameter Store.env/secrets-manager: Required if you want to retrieve custom environment variables stored in AWS Secrets Manager.
env/exported-variables: Used to list environment variables you want to export.
env/git-credential-helper: Used to indicate if CodeBuild uses its Git credential helper to provide Git credentials.
proxy
Used to represent settings if you run your build in an explicit proxy server. Optional setting.
phases
Required sequence. Represents the commands CodeBuild runs during each phase of the build.
artifacts
Optional sequence. Represents information about where CodeBuild can find the build output and how CodeBuild prepares it for uploading to the S3 output bucket.
Tasks
Task 1: Create a simple index.html file in CodeCommit Repository.
I am using the repository that was used.
Clone the repository using git clone.
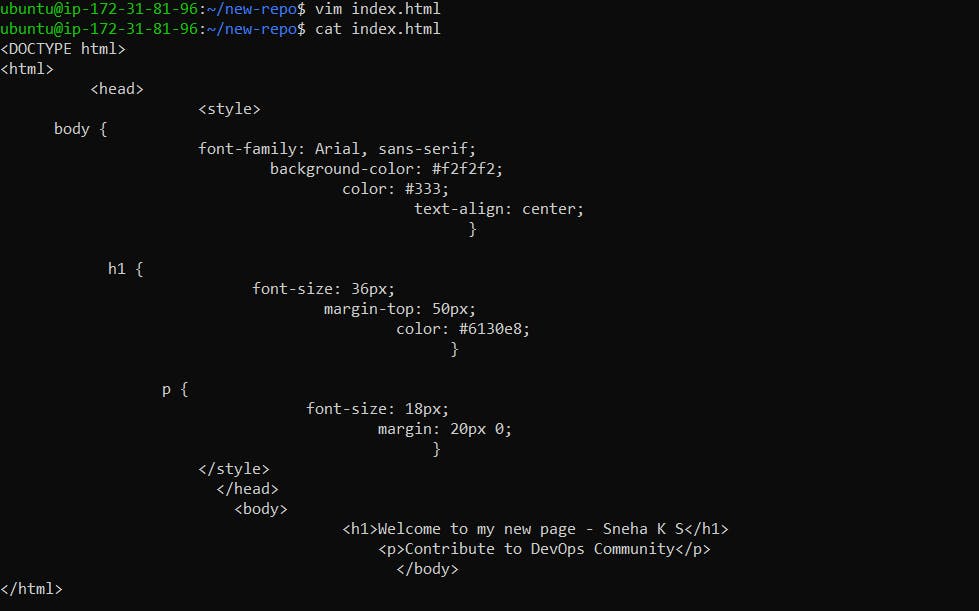
Create an index.html file.
vim index.html
The contents of index.html would be:
<DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
color: #333;
text-align: center;
}
h1 {
font-size: 36px;
margin-top: 50px;
color: #6130e8;
}
p {
font-size: 18px;
margin: 20px 0;
}
</style>
</head>
<body>
<h1>Welcome to my new page - Sneha K S</h1>
<p>Contribute to DevOps Community</p>
</body>
</html>

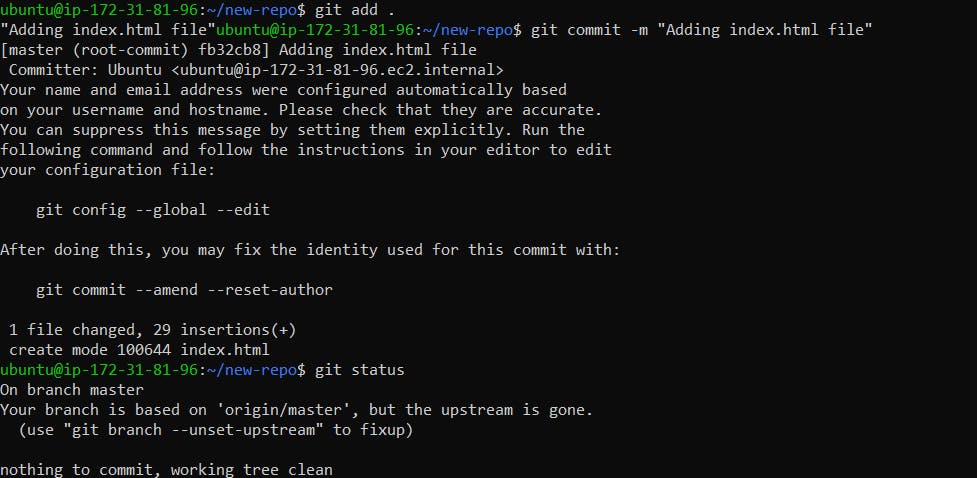
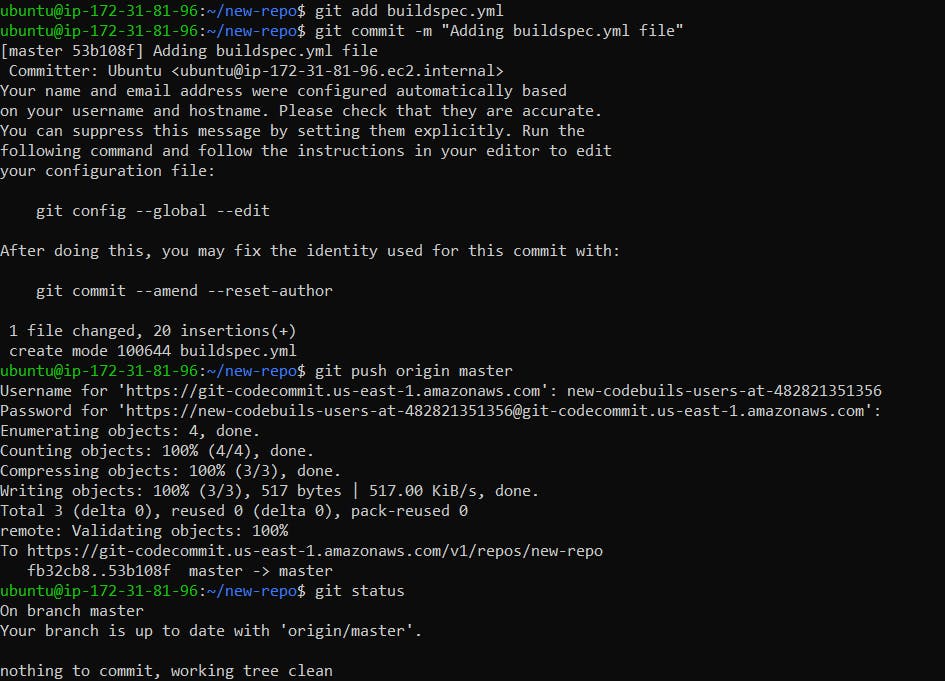
Add these changes and commit to the repository.
git add .
git commit -m "Adding index.html file"

Let us push these changes to the CodeCommit repository.
git push origin master

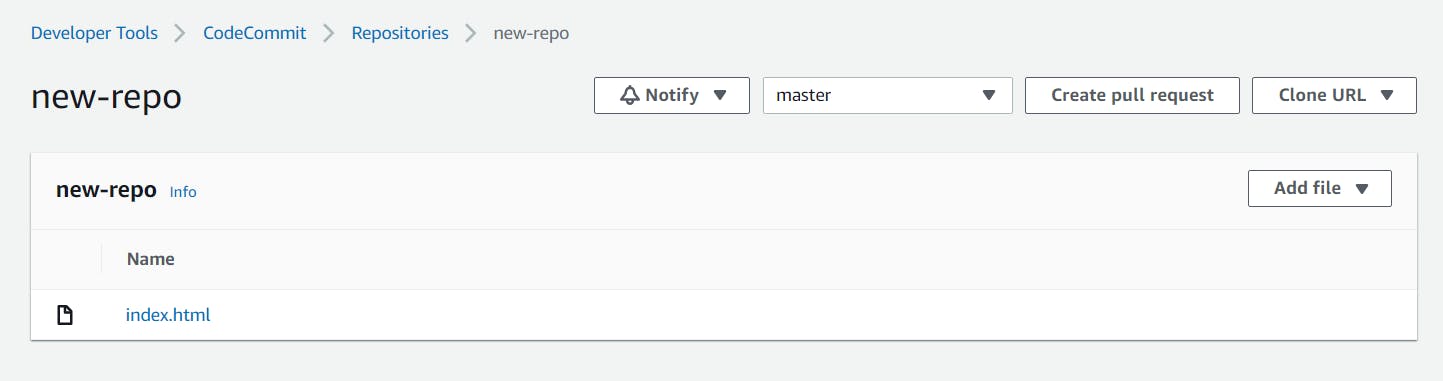
Verify the same in the CodeCommit.

Task 2: Add buildspec.yaml file to CodeCommit Repository and complete the build process.
Let us create the buildspec.yaml file and push it to our repository.
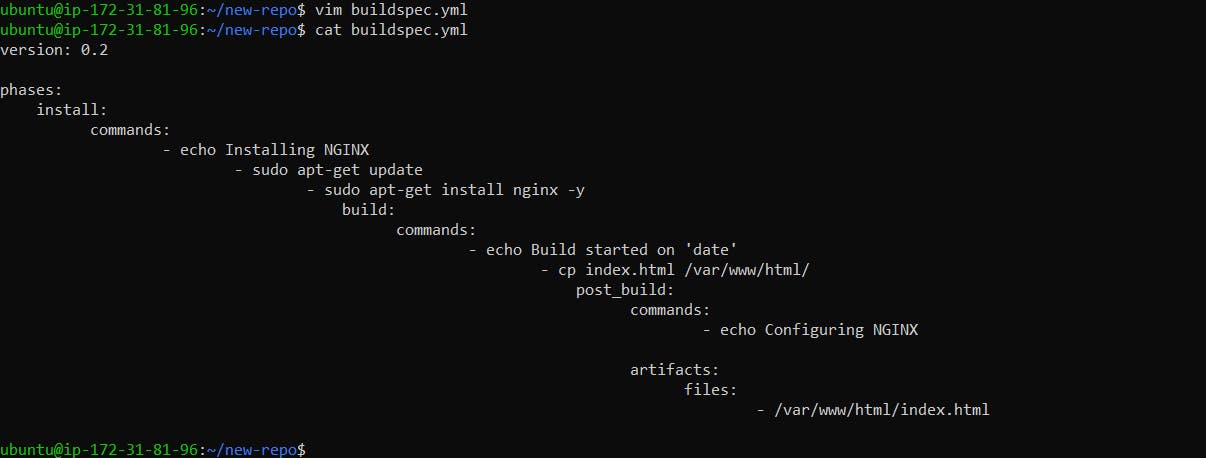
vim buildspec.yaml


Make sure you have the indentations correct for your buildspec.yml file.
The buildspec.yml file contains:
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo Configuring NGINX
artifacts:
files:
- /var/www/html/index.html
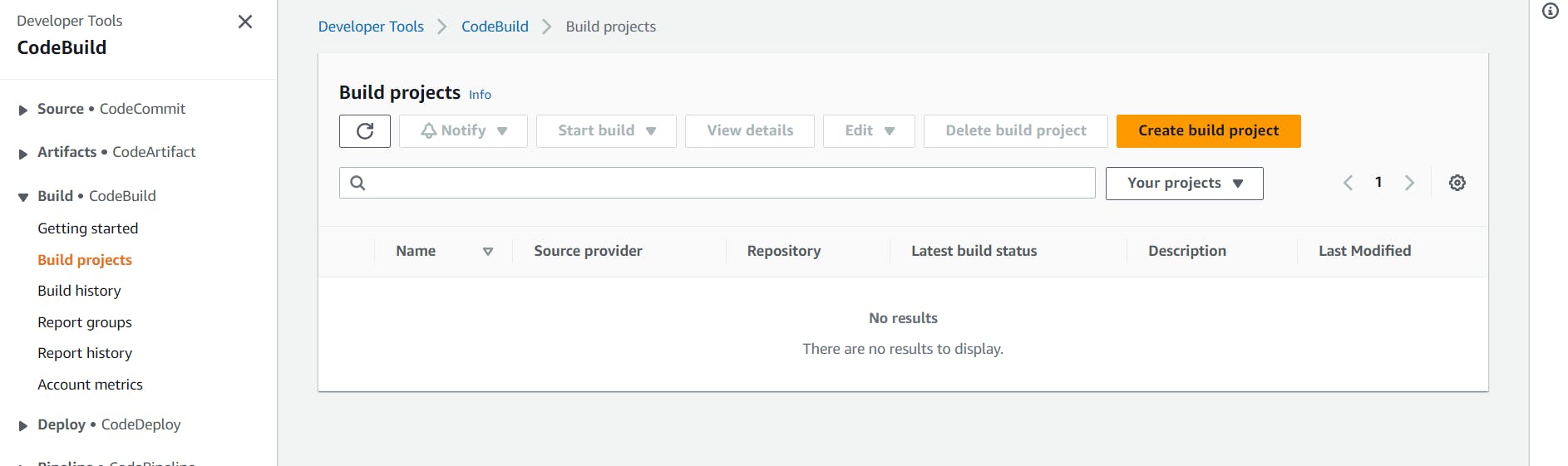
In the left navigation panel > Go to Build: CodeBuild > Build Projects > Click on Create Build Projects.

Project name: build-nginx
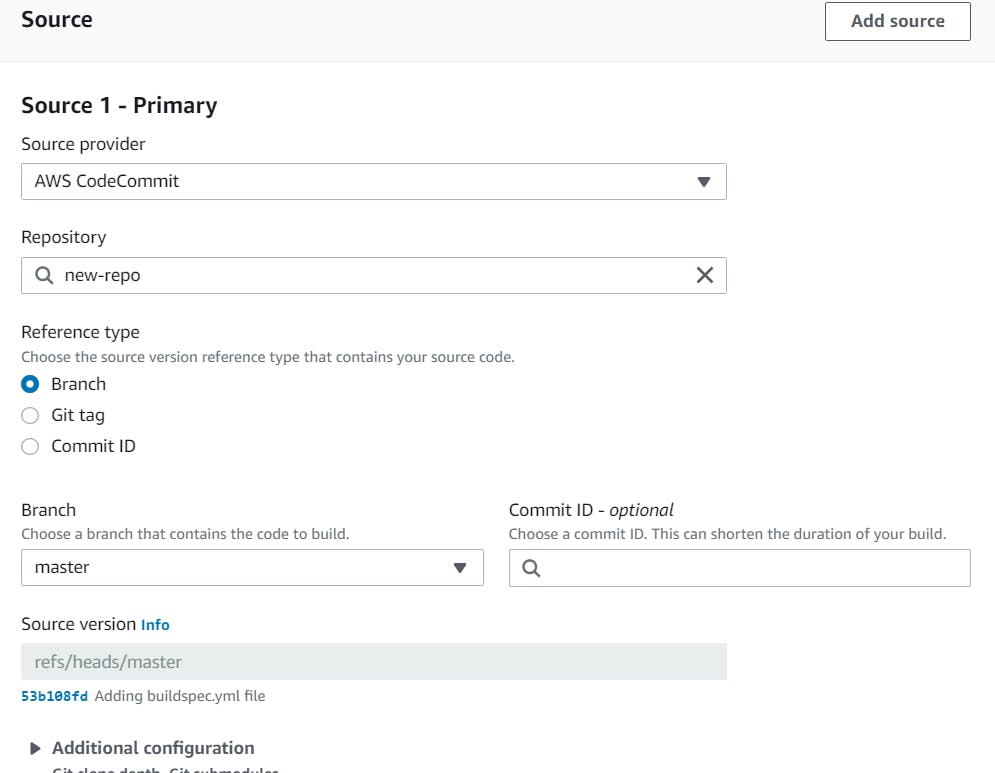
In the source section, Select AWS CodeCommit as Source Provider and select the repository, and branch your code is hosted.

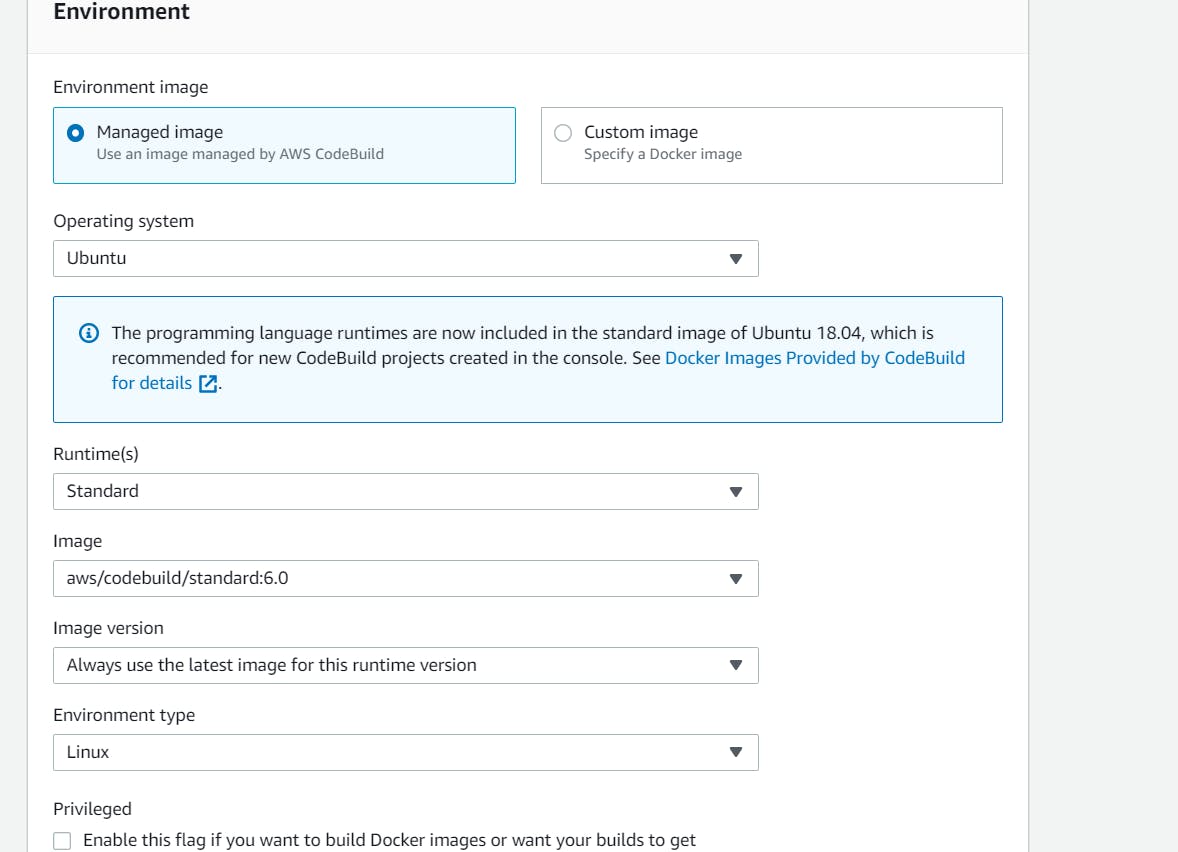
In the Environment section, Select OS as Ubuntu.

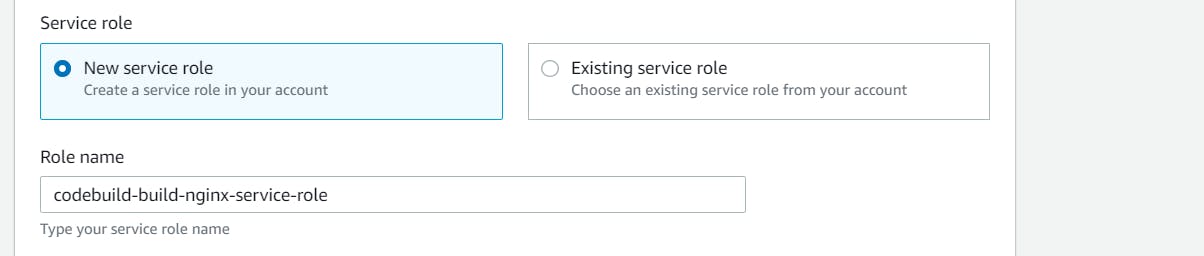
And create a New Service Role.

And let others be the default, click on Create build project.

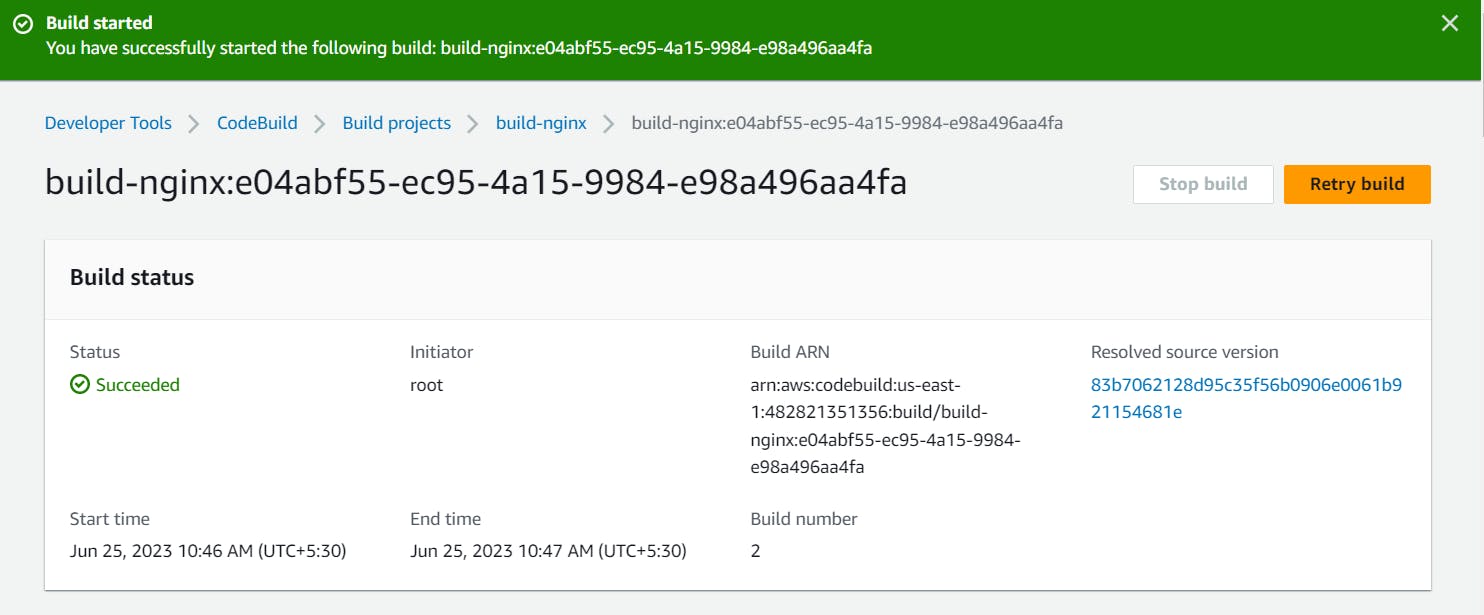
Click on Start Build. Wait until the build succeeds.

We add these artifacts to the project and store them in an S3 bucket.
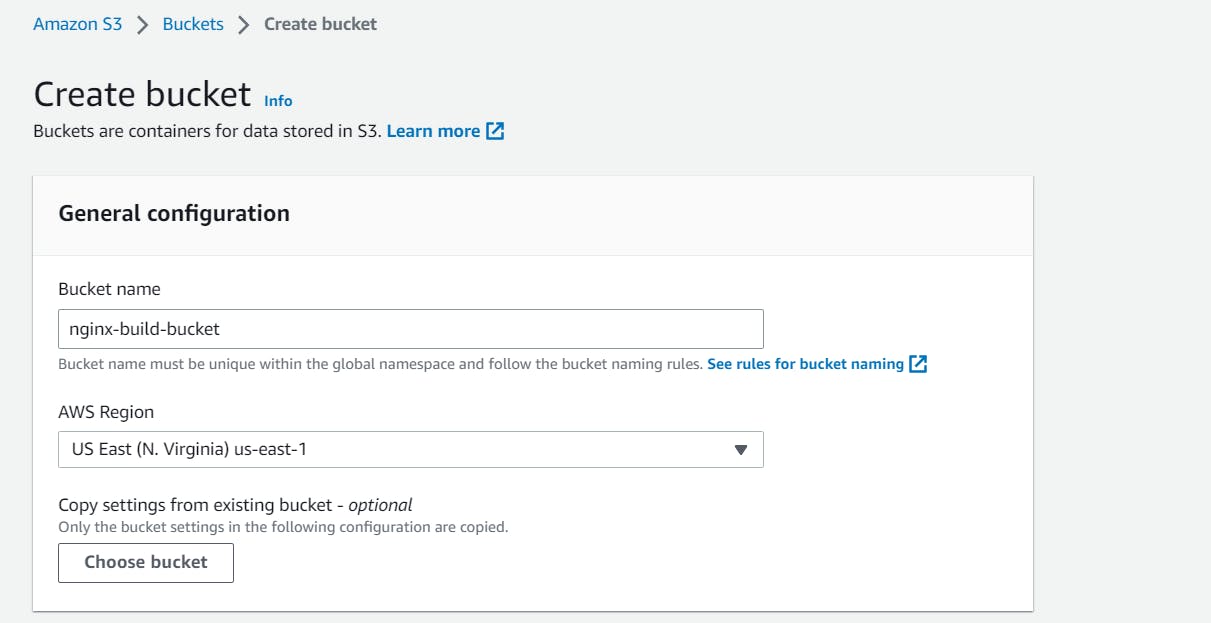
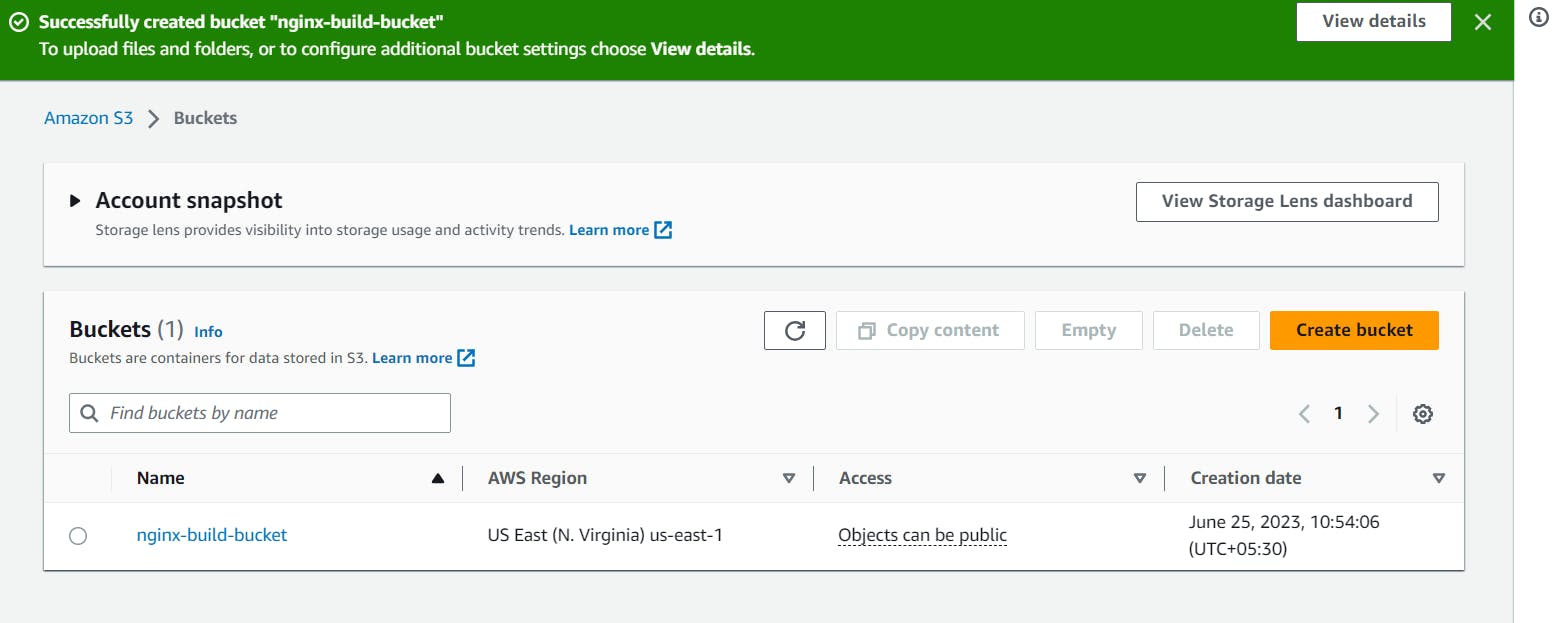
First, let us create an S3 Bucket.

We need this bucket to be accessible to the public. Let others be the default and click on Create Bucket.

In the CodeBuild > Build console > Click on Edit > Artifacts.

Select the Amazon S3 for Artifact Type and select the bucket you just created.
And click on Update Artifacts.

Click on Build again.
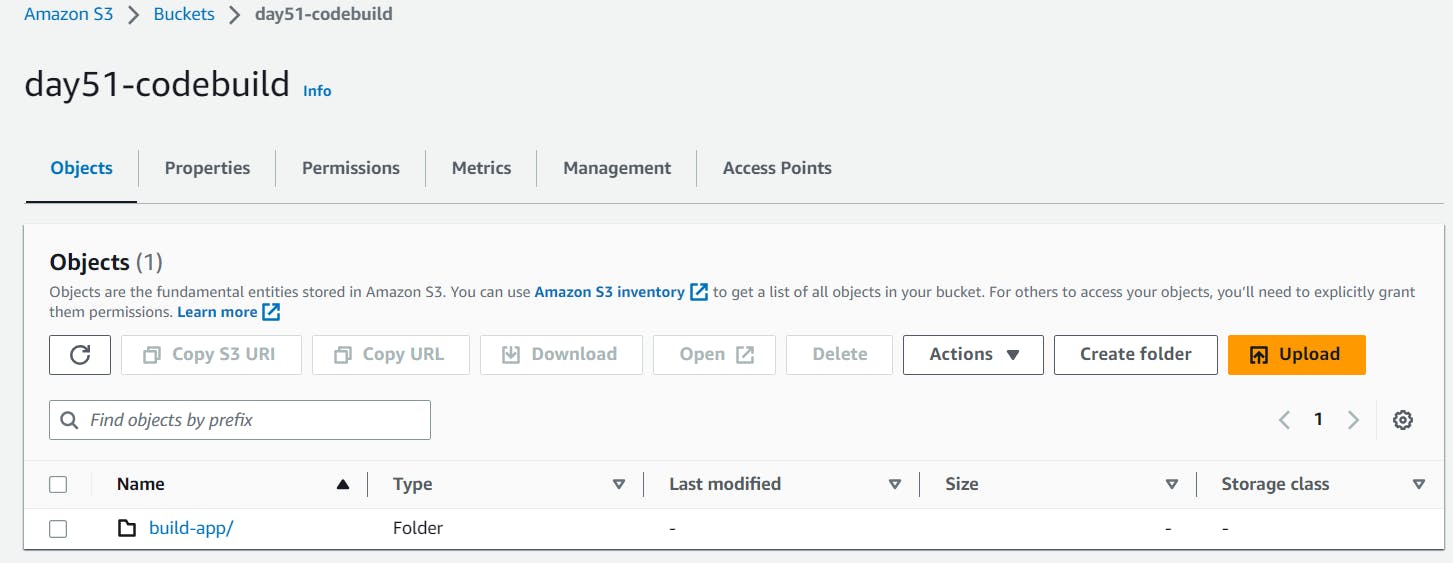
Once the build is successful, you can see that the artifacts are uploaded to the S3 bucket.

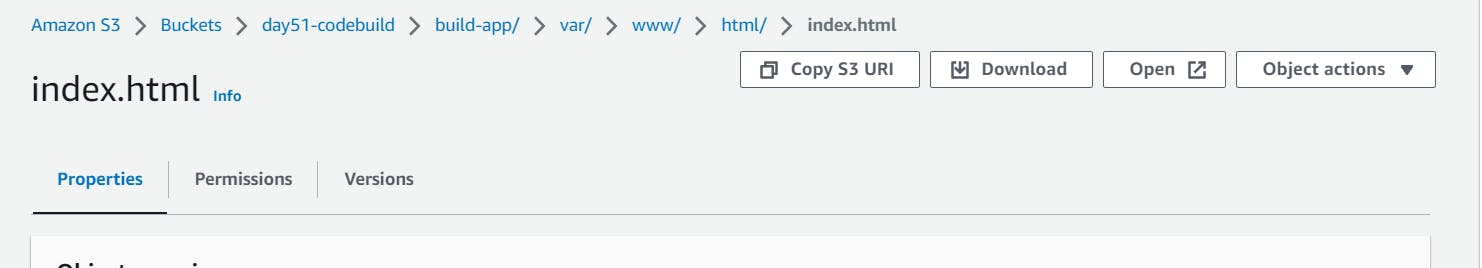
Navigate through the index.html file in the CodeBuild:

Use the Open tab to reach the server.

In this blog, I have created a repository in CodeCommit, cloned it to the local, and pushed the files from local to the CodeCommit. Then using the CodeBuild, build the application using the Nginx server and uploaded the artifacts to S3. If you have any questions or want to share your experiences, please comment below. Don't forget to read my blogs and connect with me on LinkedIn and let's have a conversation.
To help me improve my blog and correct my mistakes, I am available on LinkedIn as Sneha K S. Do reach me, and I am open to suggestions and corrections.
#Day51 #90daysofdevops
