Over 30% of all websites use WordPress as their content management system (CMS). It is often used to run blogs, but it can also be used to run e-commerce sites, message boards, and many other famous things. In this blog, I will show you how to set up a WordPress blog site.
Here's the guide to official documentation from AWS to deploy this project.
Before getting ahead, let us know why we need to use RDS:
Database maintenance for your WordPress site is critical. Your database instance holds all of your important data for your WordPress site. If the database goes down, your website may go down with it, and you could even lose your data.
Database maintenance can also be difficult, and database administrators have years of specialized experience. When setting up a WordPress site, you want to stay focused on designing your page and generating your content, not worrying about database performance and backups.
Amazon RDS for MySQL helps with both of these problems. Amazon RDS for MySQL is a managed database offering from AWS. With Amazon RDS for MySQL, you get:
Automated backup and recovery so that you won’t lose data in the event of an accident
Regular updates and patches, keeping your database secure and performant
Easy installation with smart default parameters.
Let's start the project now.
We can divide this project into five sections, for us to make it easy to understand:
Create a MySQL Database with Amazon RDS.
Create an EC2 Instance.
Configure the Amazon RDS Database.
Configure WordPress on EC2.
Explore the newly set Website and clean up.
Create a MySQL Database with Amazon RDS
Services Used: Amazon RDS
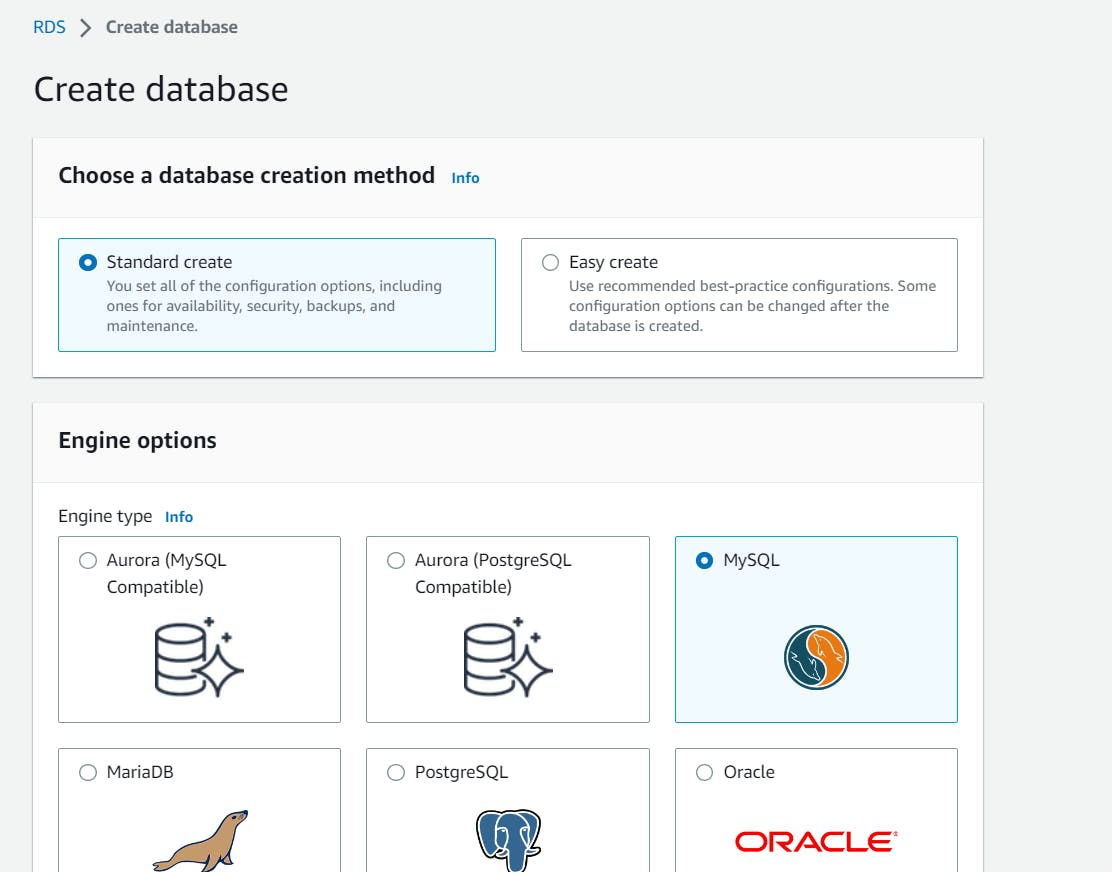
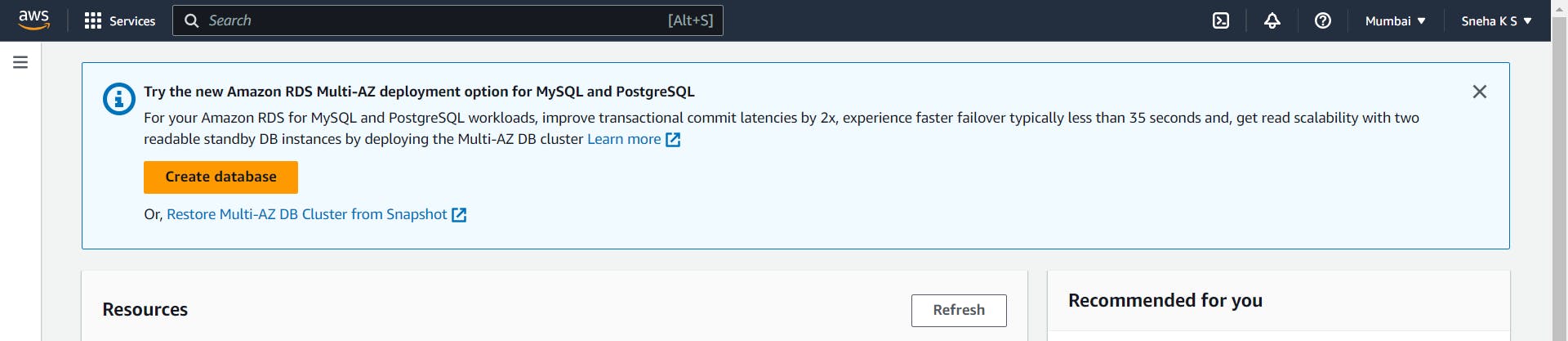
Go to AWS Management Console > Search and Select RDS > Click on Create Database.

Choose a database creation method: Standard create
Engine options: MySQL
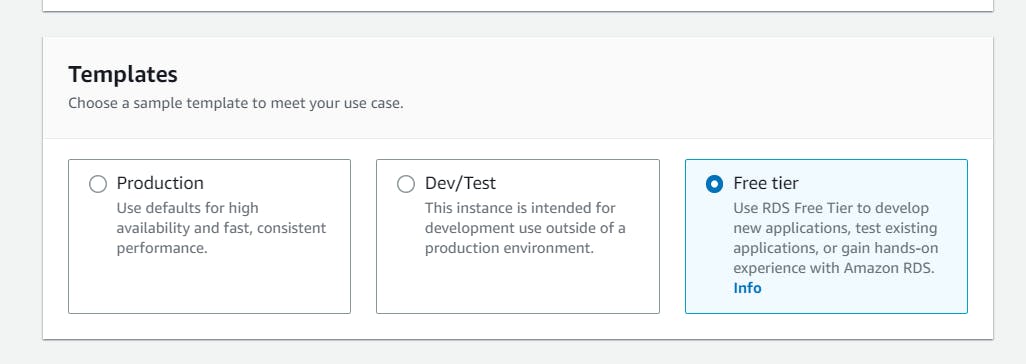
Templates: Free tier
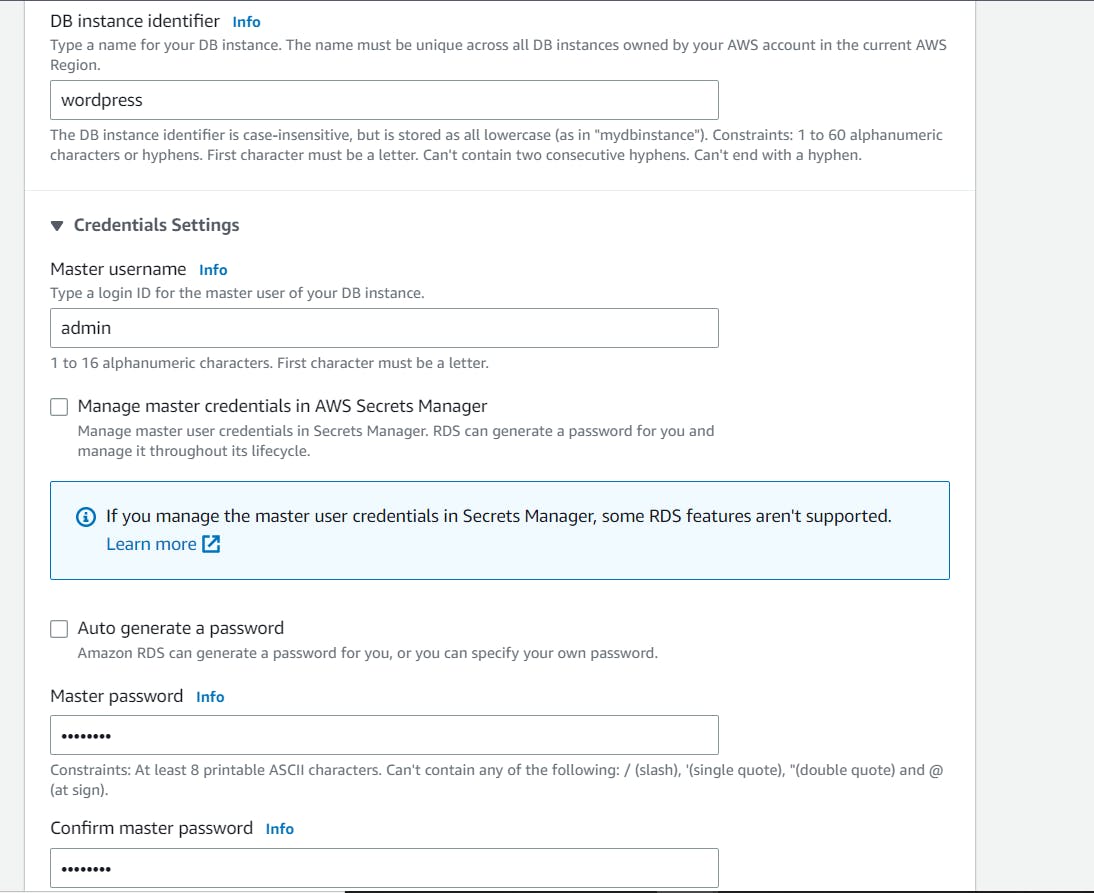
Settings:
DB instance identifier: wordpress
Master username: admin
Give the password you require according to the ASCII rules.
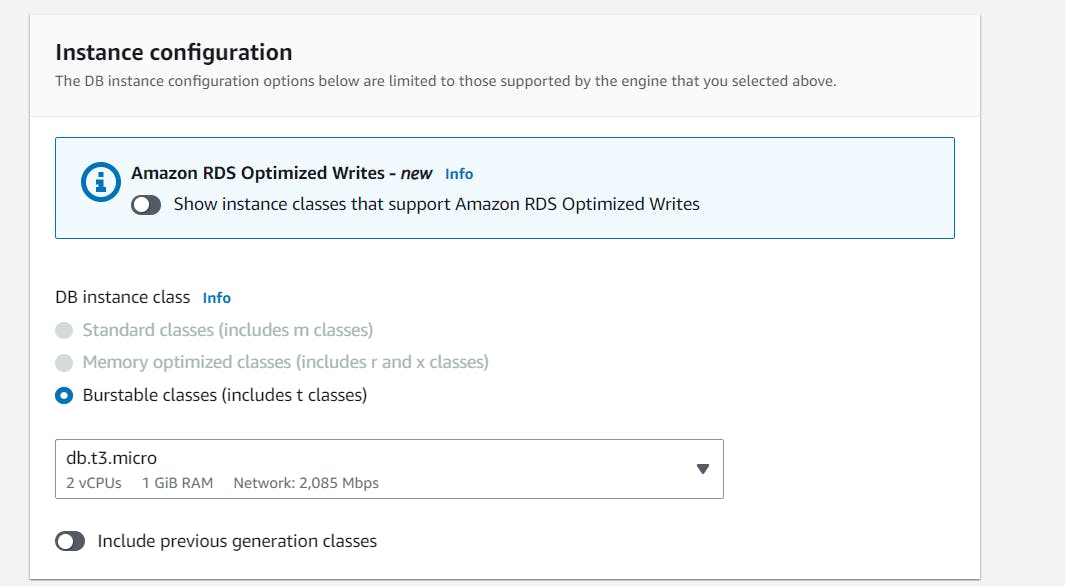
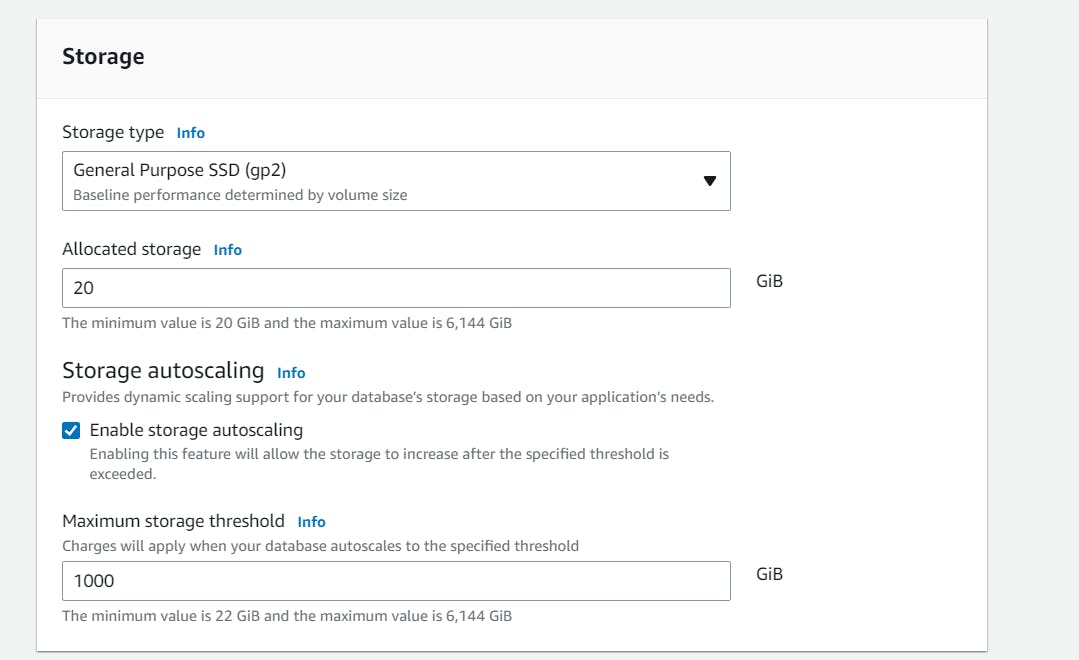
Let the Instance Configuration & Storage be the default for this project.
Now in the Connectivity section:
Compute resource: Don’t connect to an EC2 compute resource
Virtual private cloud (VPC): Select the default VPC
DB subnet group: Default
And let the other Options be the default.
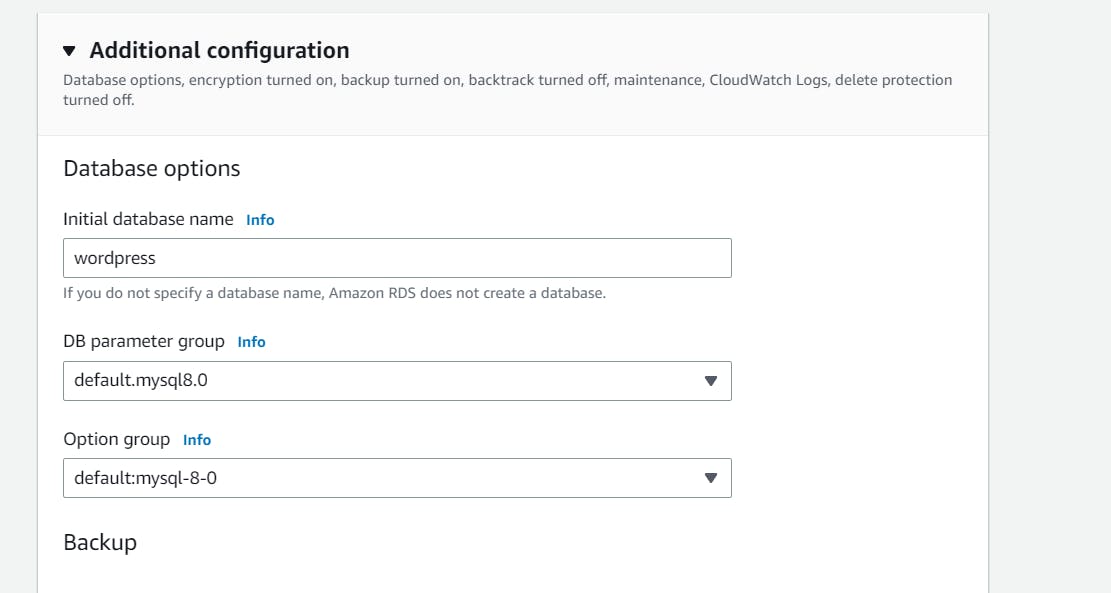
Scroll down to Additional Configuration after the Monitoring section:
Initial Database name: wordpress
And retain the default settings.
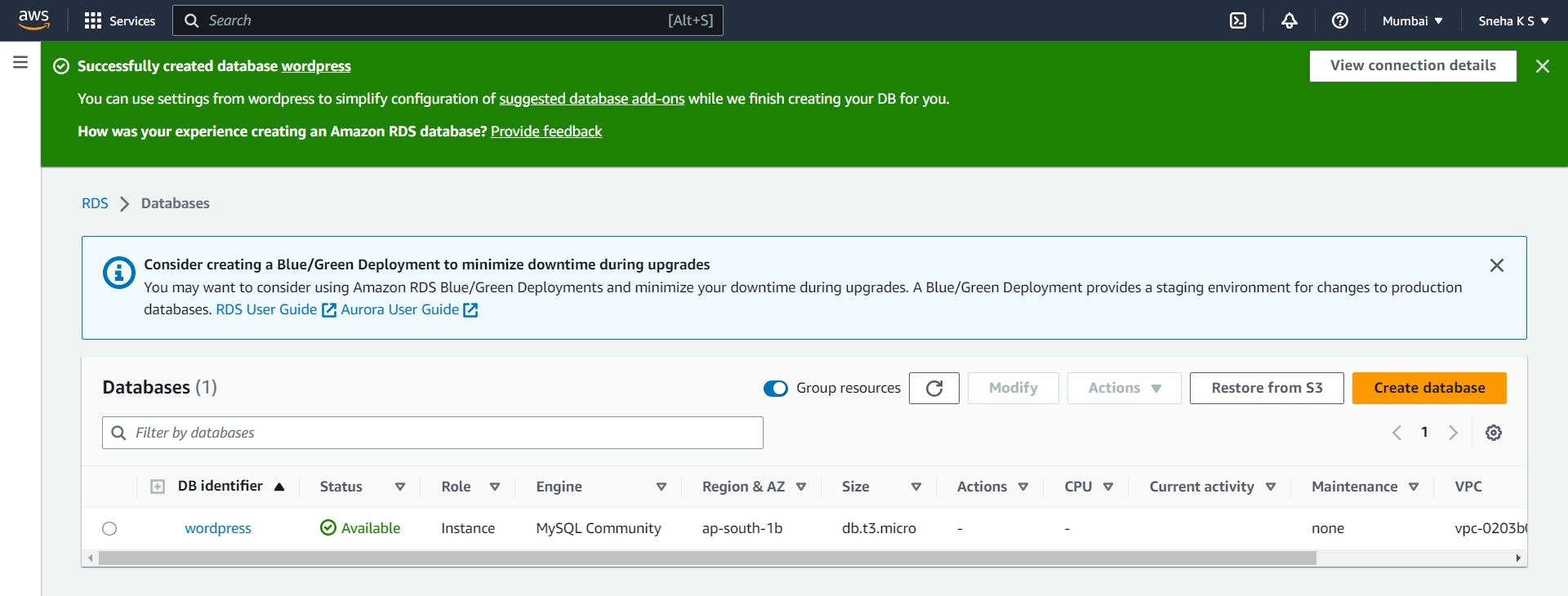
Click on Create Database:
The creation of this RDS might take place few mins. After few minutes, you can observe that the RDS is created.

Now let's go to the second section.
Create an EC2 Instance
Services Used: EC2
Go to your AWS Management Console > EC2 > Launch Instances:
Name: wordpress-app
Amazon Machine Image: Ubuntu
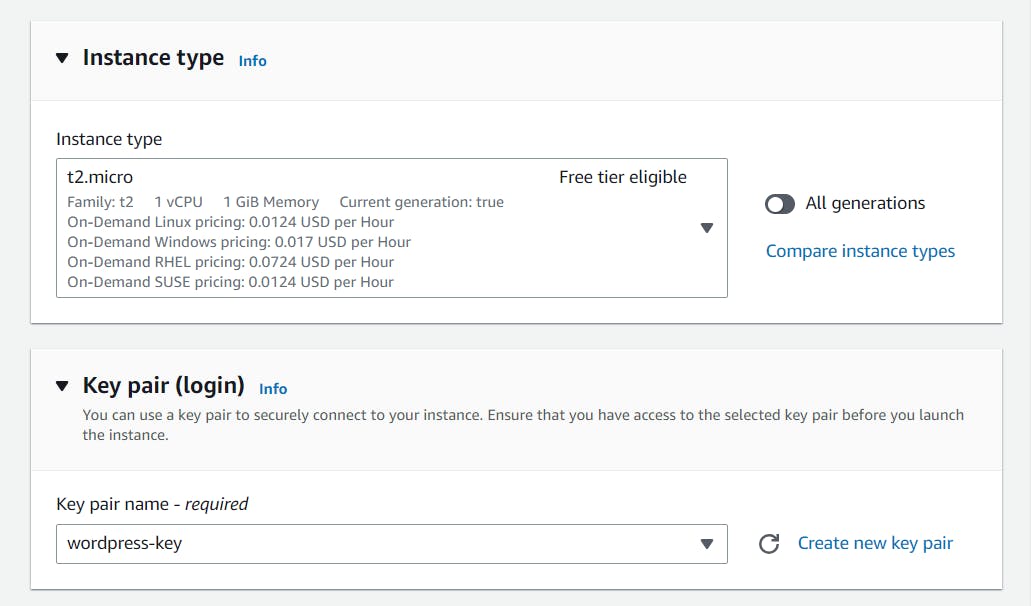
Instance Type: t2.micro
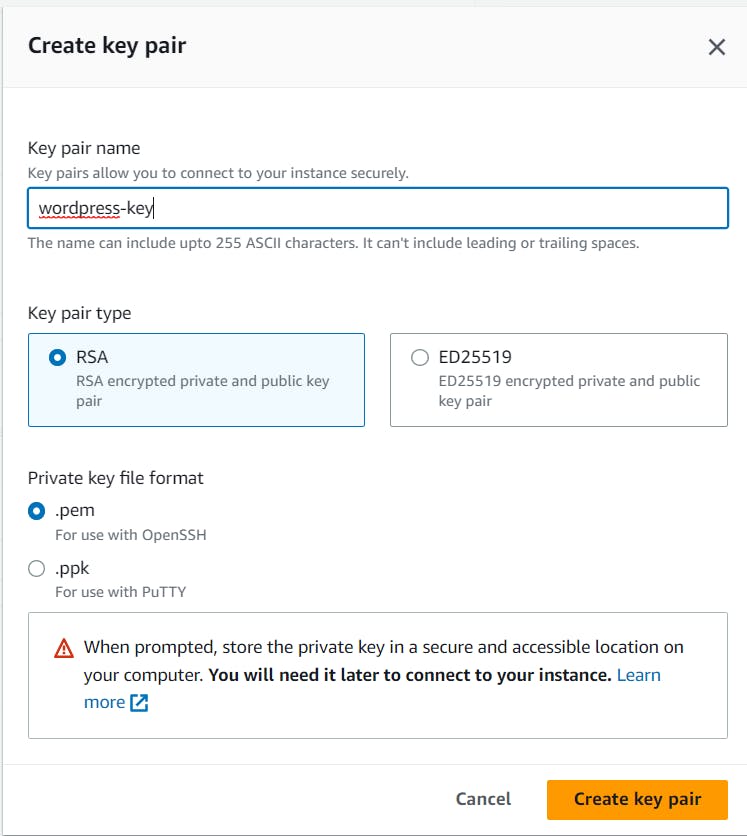
Key-Pair Login: Select Create a new key pair and give the following details:


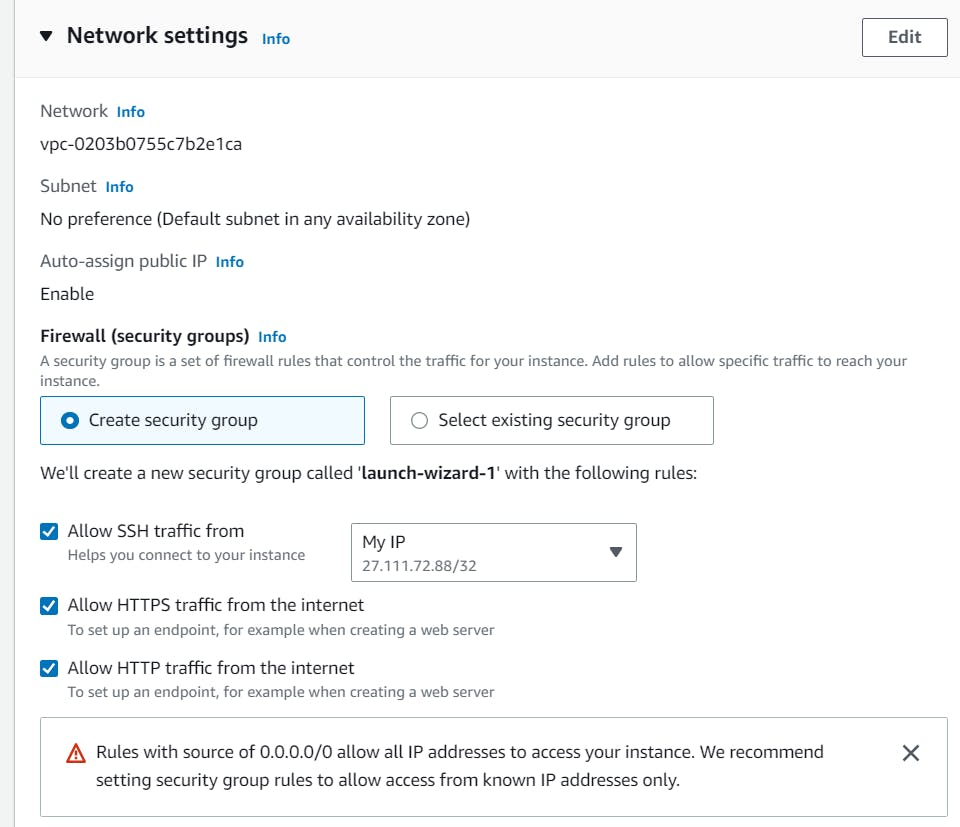
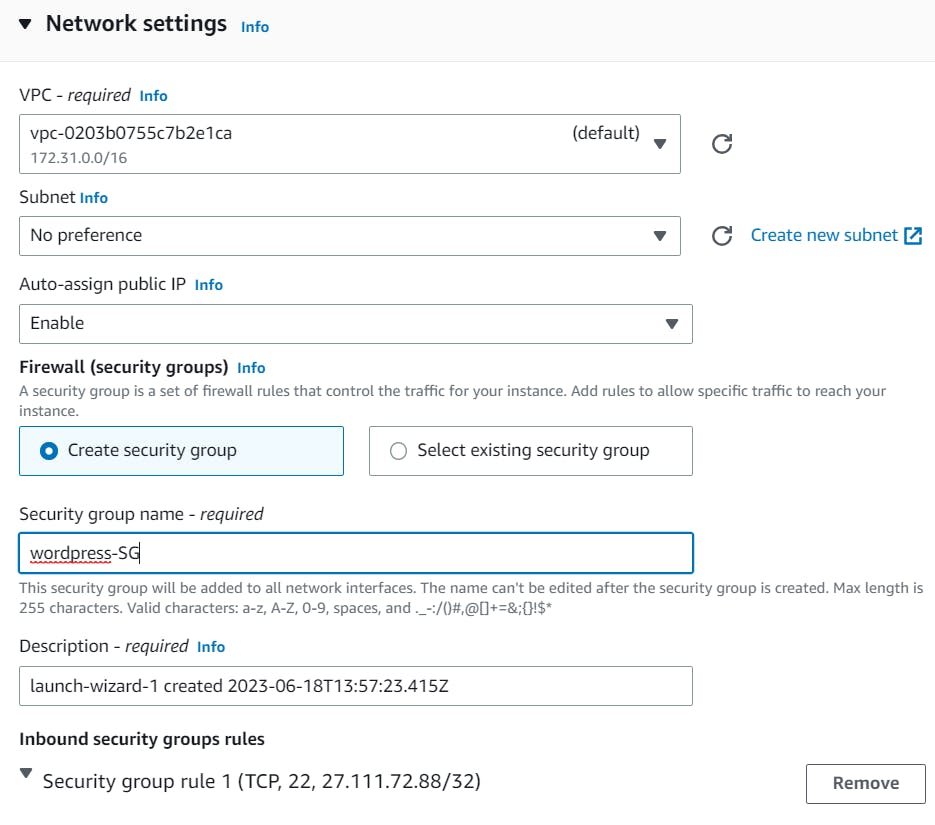
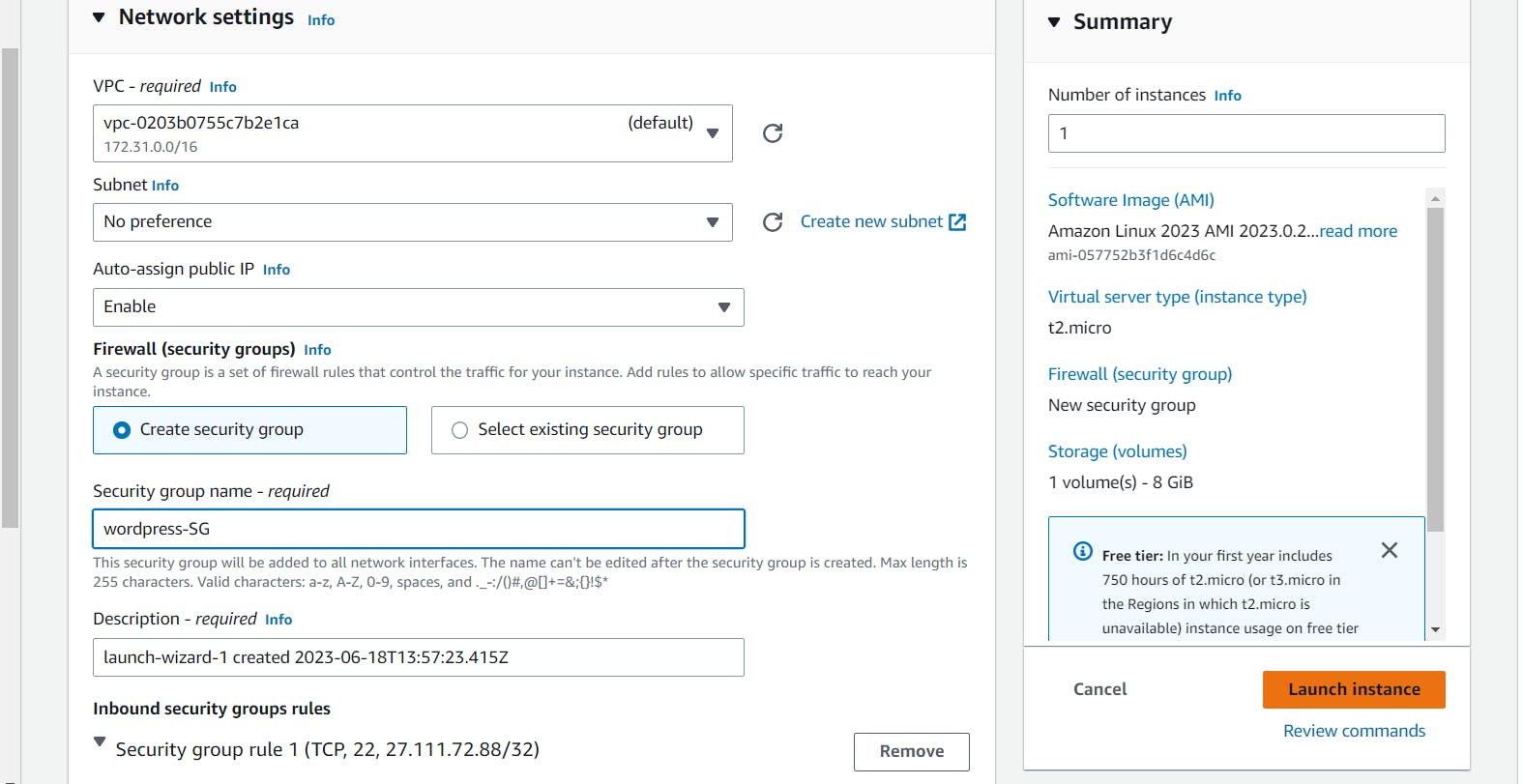
Select the following for Security Groups Configuration:

In the Security Group Section, select the Edit option and enter the name for this Security Group.

And then click on Launch Instance in the Summary Section:

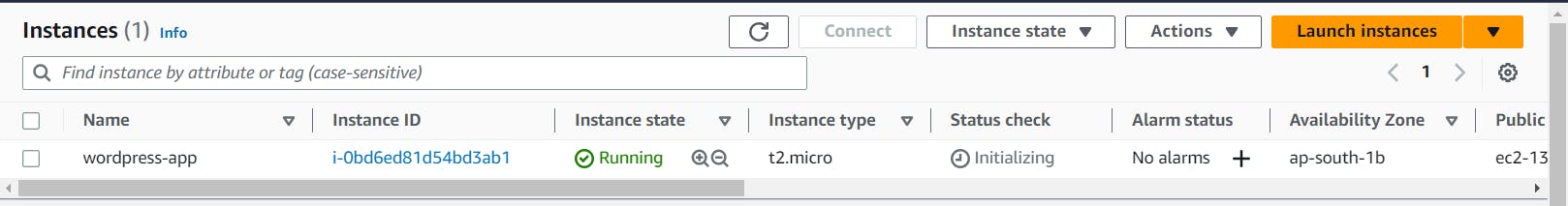
In the Instances section you can see that the Instance you created just now is up and running:

Let's go to the next section of this project.
Configure the Amazon RDS Database
Services Used: Amazon RDS
Modify your Amazon RDS database to allow network access from your EC2 instance.
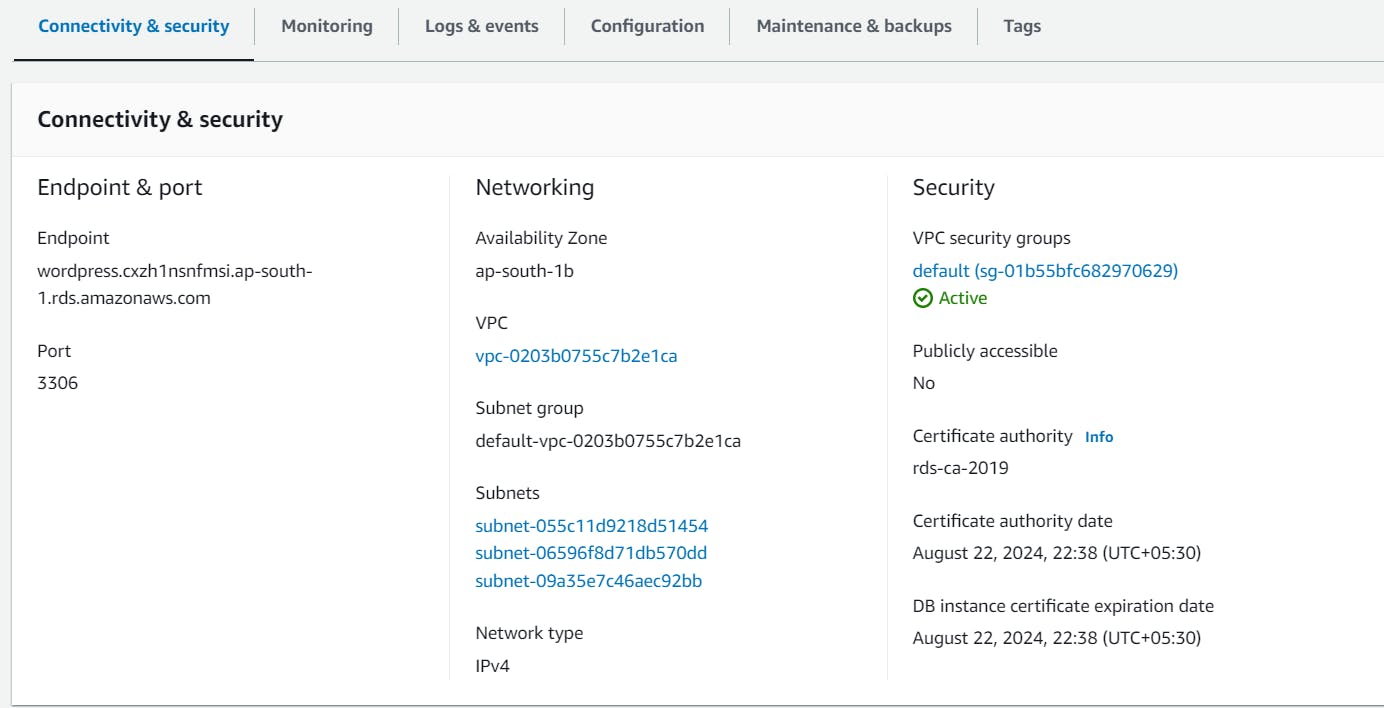
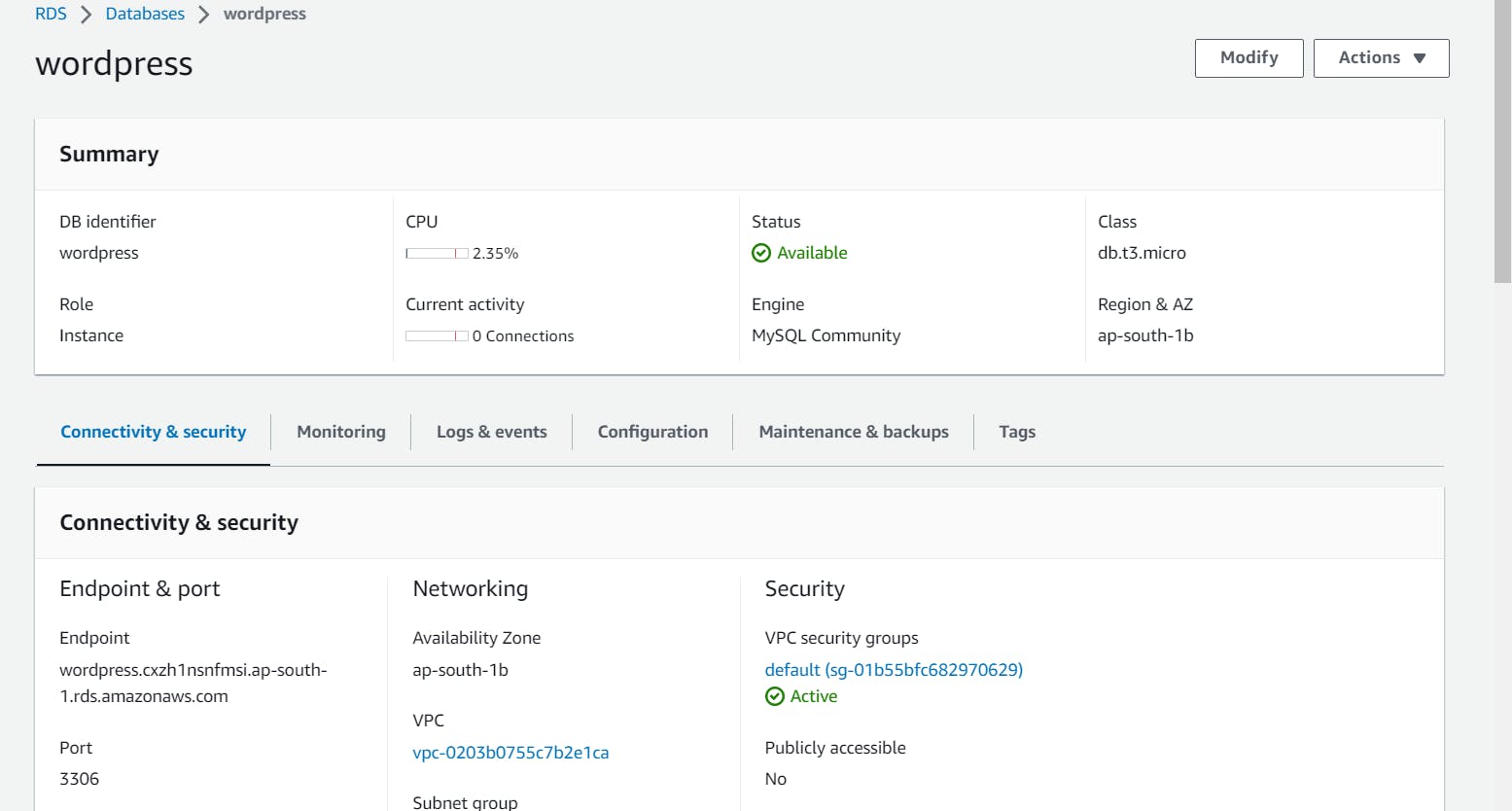
In the RDS Console > Select and open the Database you created.
Scroll to Connectivity and Security, and select the VPC Security Group:

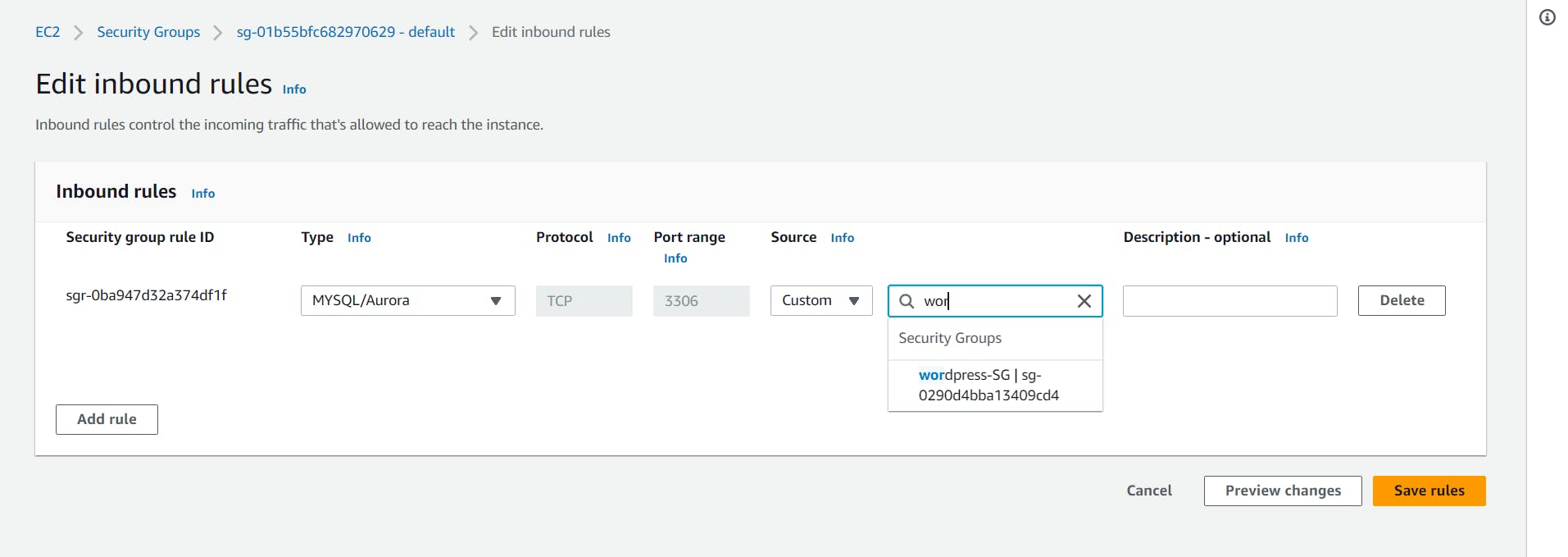
In the Security Groups > Go to Inbound Rules > Edit Inbound Rules.
For the existing rule > Change type to MySQL/Aurora > Remove the Security group configured earlier and select the Security group which you created earlier named wordpress-SG.

And click on Save Rules.
Now connect to your EC2 instance using SSH.

Let us create a Database user.
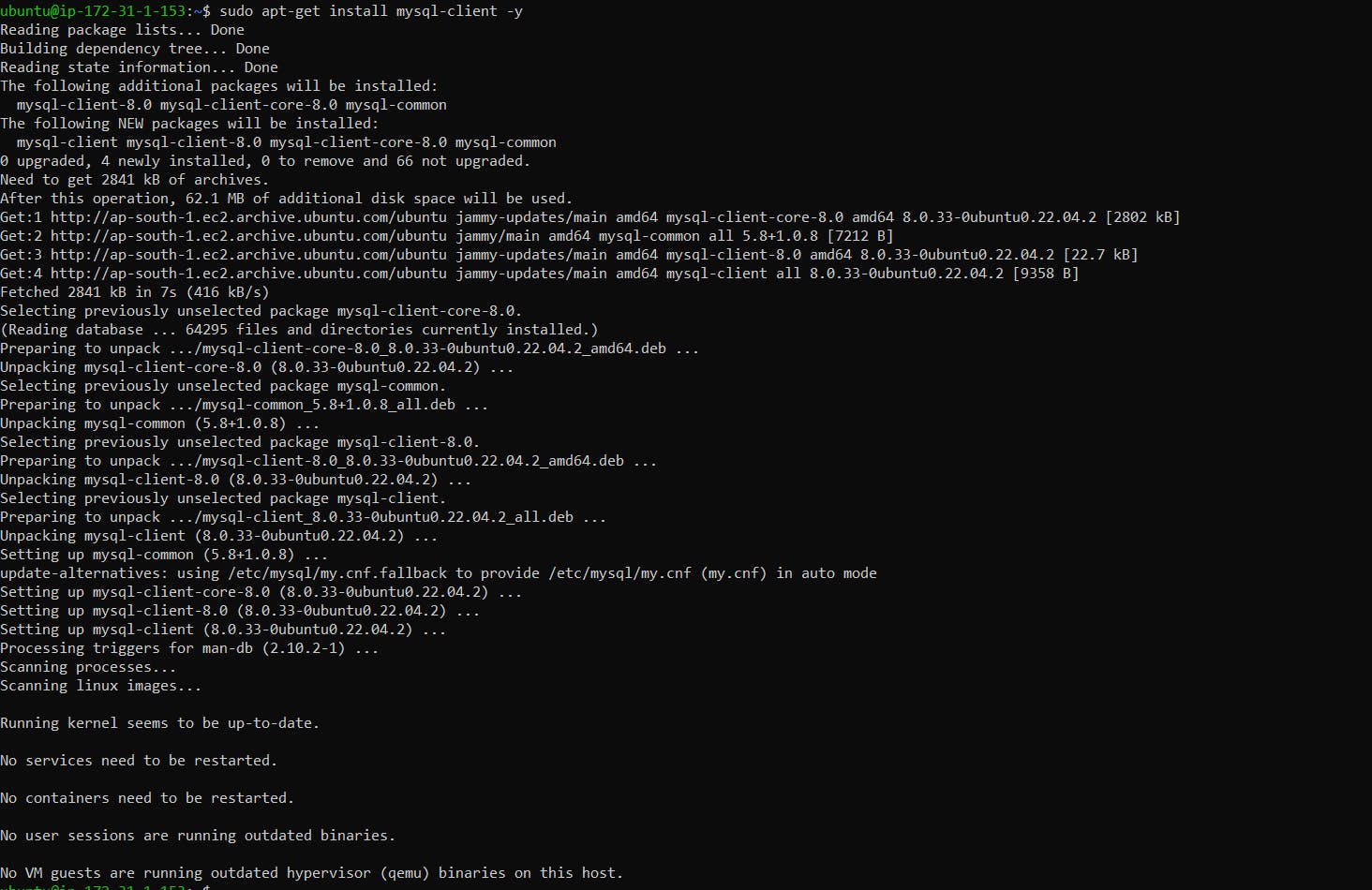
Install MySQL on your instance. Since in my OS, there are no default package repositories, let's install the MySQL client by adding the MySQL Community Repository to your system and then installing the client from there:
sudo apt-get update
sudo apt-get install mysql-client -y
mysql --version


Go to RDS Console > Open the Database you created > In the details of your Amazon RDS database, the hostname will be shown as the Endpoint in the Connectivity & Security section.

In the command line, use the following command:
export MYSQL_HOST=<your-endpoint>
#export MYSQL_HOST=wordpress.cxzh1nsnfmsi.ap-south-1.rds.amazonaws.com

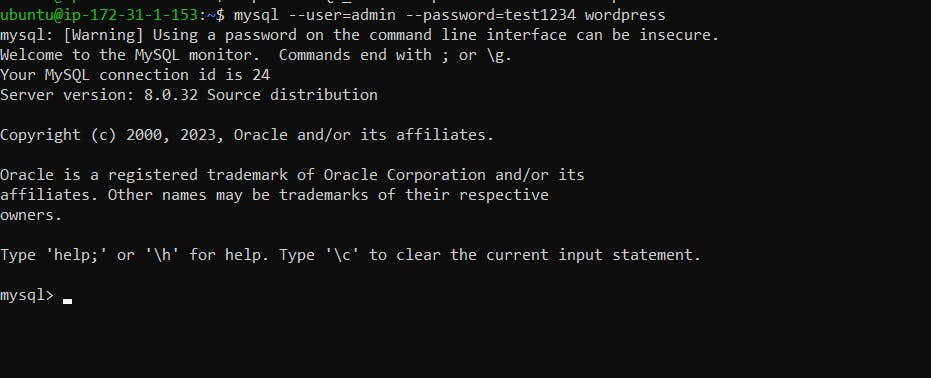
Run the following command in your terminal to connect to your MySQL database:
mysql --user=<user> --password=<password> wordpress
#mysql --user=admin --password=test1234 wordpress
Replace “<user>” and “<password>” with the master username and password you configured when creating your Amazon RDS database.

Don't worry, I will delete this RDS before you read this blog, so I am sharing the password for this Project.
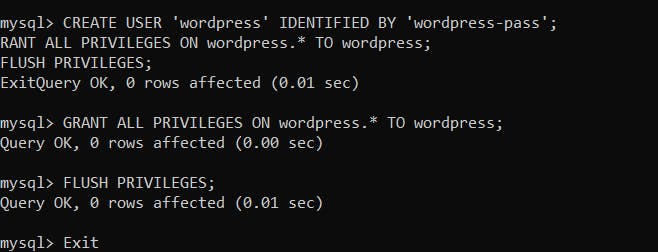
Run the following commands to create the user:
CREATE USER 'wordpress' IDENTIFIED BY 'wordpress-pass';
GRANT ALL PRIVILEGES ON wordpress.* TO wordpress;
FLUSH PRIVILEGES;
Exit

Now let's go to the Fourth section of this project:
Configure WordPress on EC2
Services Used: EC2
Install the Apache Server:
sudo apt update
sudo apt install apache2

Go to your EC2 instance Page > Copy the Public DNS > Open this in the Browser:

And you can see below that the Apache Web Server is working and the security groups we configured are correct.

Now let us Download and Configure WordPress.
To download and uncompress the software WordPress:
wget https://wordpress.org/latest.tar.gz
tar -xzf latest.tar.gz

To change the directory to the WordPress directory and create a copy of the default config file:
cd wordpress
cp wp-config-sample.php wp-config.php

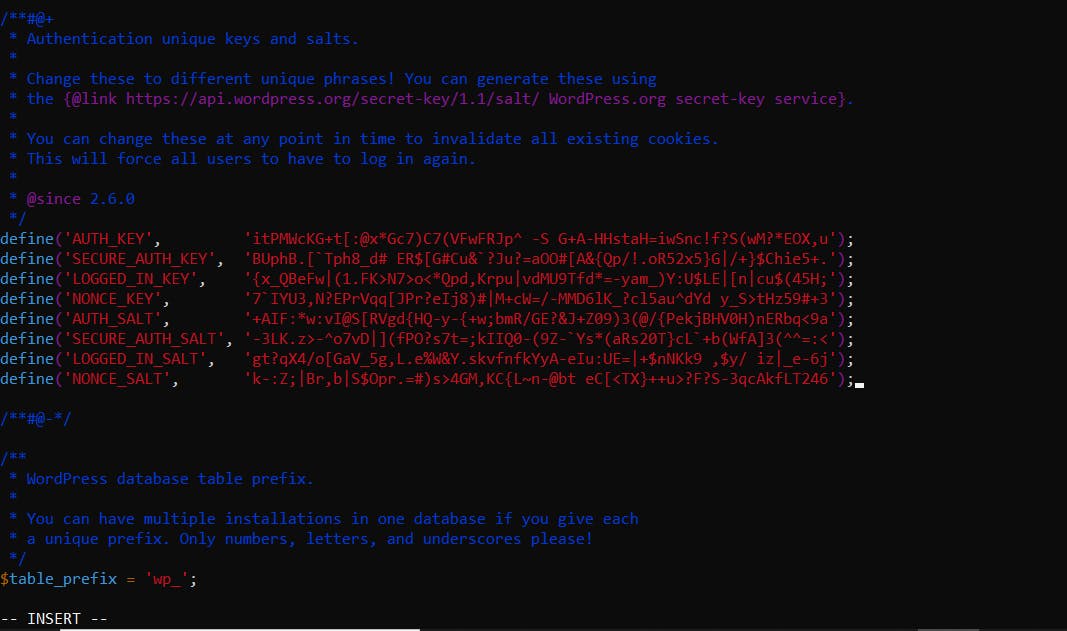
Let us edit the wp-config.php using:
vim wp-config.php
We need to edit:
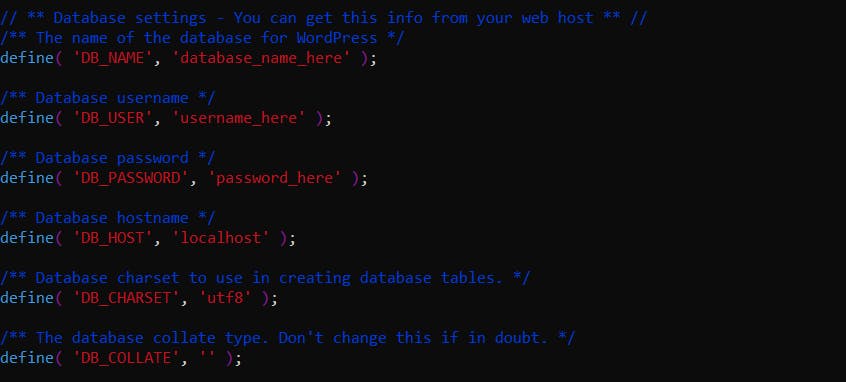
- The database configuration:

The values that should be replaced are:
DB_NAME: “wordpress”
DB_USER: The name of the user you created in the database in the previous module
DB_PASSWORD: The password for the user you created in the previous module
DB_HOST: The hostname of the database that you found in the previous module
The changed lines would look like:

- Authentication Unique Keys and Salts:
You can generate the content of this section from this link: https://api.wordpress.org/secret-key/1.1/salt/.
Replace with the existing content.

Save and exit the file.
Let us deploy the WordPress now.
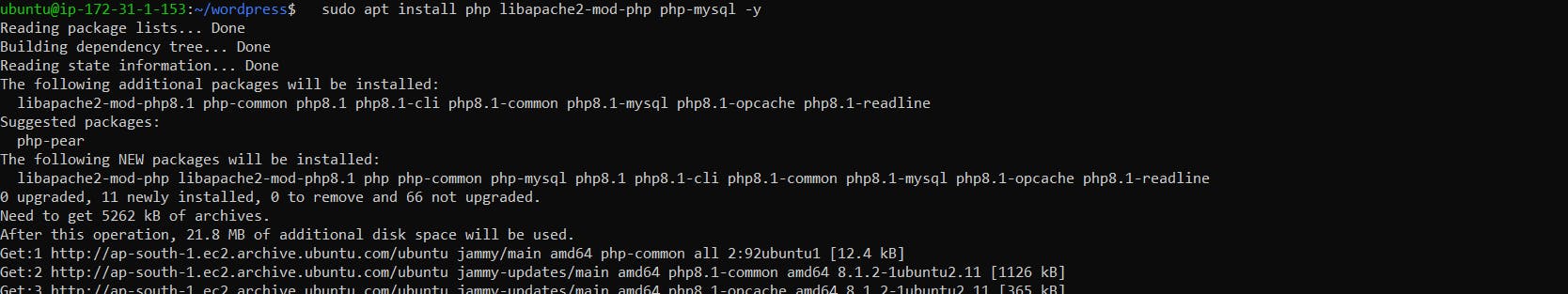
We need some dependencies for WordPress to function properly:
sudo apt install php libapache2-mod-php php-mysql -y
The above command will install PHP, the Apache module for PHP, and the PHP MySQL extension on your Ubuntu system.

Go to the proper directory and copy your WordPress application files into the /var/www/html directory used by Apache:
cd ..
sudo cp -r wordpress/* /var/www/html/
Let us restart our Apache server to incorporate the changes we made:
sudo systemctl restart apache2
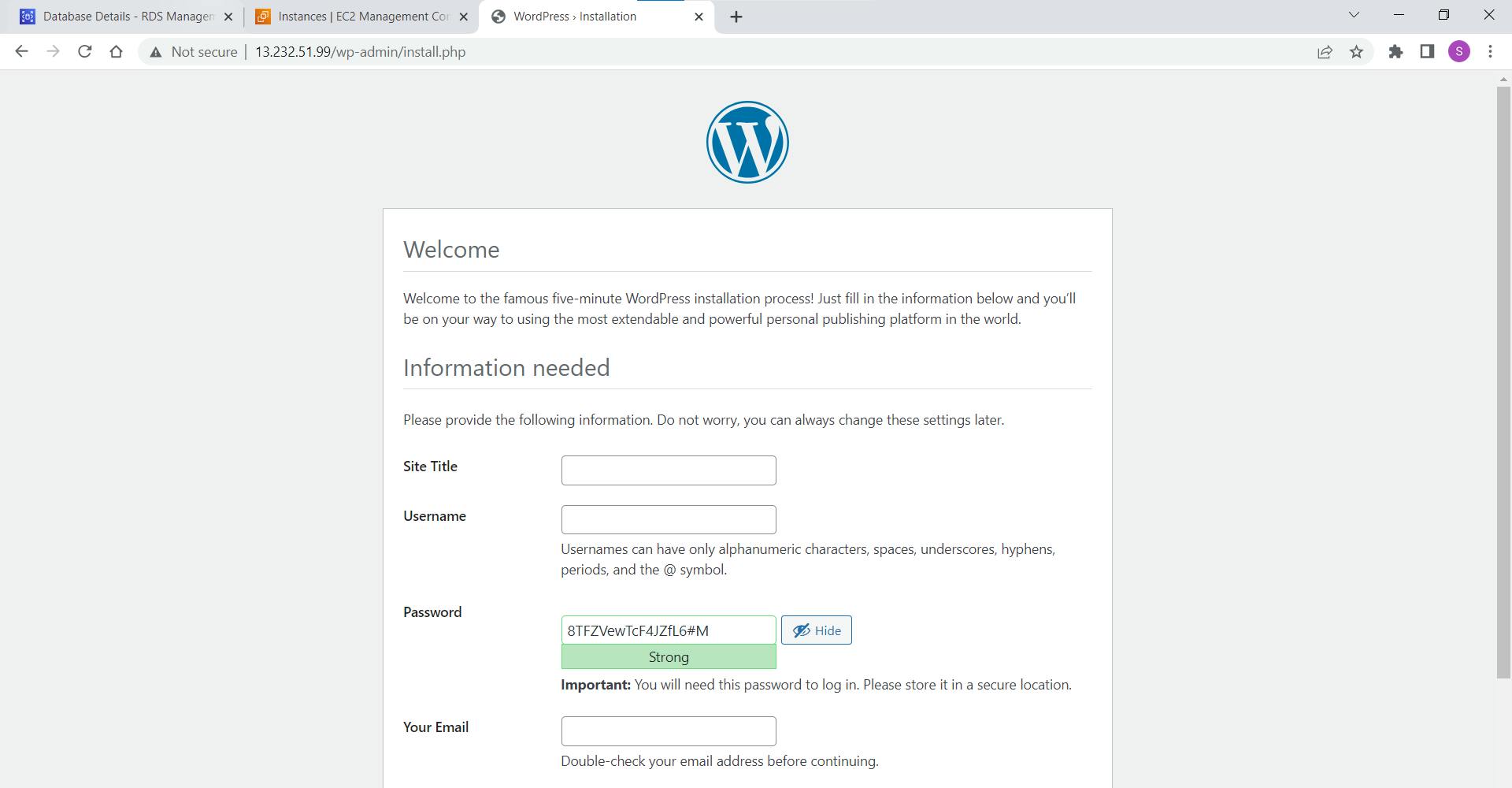
Go to your Apache Web server and you should see the WordPress welcome page and the five-minute installation process.
In your Web Browser, give the address of your website in the following format to access the server:
http://Public_IPv4/wp-admin
You should be able to see the following page:

And yay! You have your own WordPress website.
Now let's step into the final section of this Project.
Explore the newly set Website and clean up
Once you have explored, we need to clean up the resources so that we can avoid being charged.
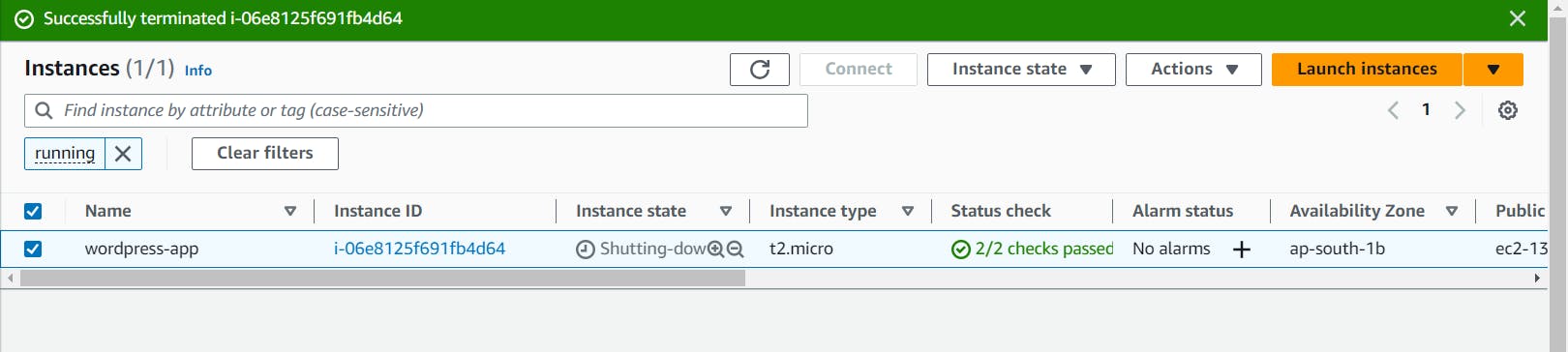
Delete your EC2 instance first and then the RDS.

Delete the RDS instance now:

And we have no resources that we can be charged for.
In this blog, I have discussed a project to deploy a WordPress website on AWS. The Cherry on the cake, you can add this to your resume! If you have any questions or want to share your experiences, please comment below. Don't forget to read my blogs and connect with me on LinkedIn and let's have a conversation.
To help me improve my blog and correct my mistakes, I am available on LinkedIn as Sneha K S. Do reach me and I am open to suggestions and corrections.
#Day45 #90daysofdevops